top of page
This is Our Work
We help brands connect with their customers with creative vision and unforgettable campaigns.
No Collections Here
Sort your projects into collections. Click on "Manage Collections" to get started


Hackersguard
In this project, we created custom signup/login pages, a custom user dashboard, and a custom admin dashboard for a web application. The application caters to two types of users, namely hackers/freelancers and executive/business holders.
Both types of users sign up or log in to the system via the custom pages we developed. The hackers sign up using a fully validated custom signup form, and after verifying their email, they can access their dashboard. The hackers' dashboard displays all their details and allows them to edit them by clicking the edit button. Additionally, all the businesses are listed on the dashboard, and the hackers can view any of them and add them to their favorites. They can also submit reports for any business, which the site admin reviews and either accepts or rejects. If the report is accepted, both the hacker and business owner receive a notification.
Similarly, the executives go through the same process of signup and verification before they can create an account and add their business. On the dashboard, there is a dynamic section called "Resolved Reports" that shows the solved reports of each user.
The admin dashboard allows the admin to view the executive businesses and the hackers' reports. They can comment on these and message both types of users. Overall, the custom pages and dashboards we developed enable the application to cater to the needs of both hackers/freelancers and executive/business holders effectively.
Both types of users sign up or log in to the system via the custom pages we developed. The hackers sign up using a fully validated custom signup form, and after verifying their email, they can access their dashboard. The hackers' dashboard displays all their details and allows them to edit them by clicking the edit button. Additionally, all the businesses are listed on the dashboard, and the hackers can view any of them and add them to their favorites. They can also submit reports for any business, which the site admin reviews and either accepts or rejects. If the report is accepted, both the hacker and business owner receive a notification.
Similarly, the executives go through the same process of signup and verification before they can create an account and add their business. On the dashboard, there is a dynamic section called "Resolved Reports" that shows the solved reports of each user.
The admin dashboard allows the admin to view the executive businesses and the hackers' reports. They can comment on these and message both types of users. Overall, the custom pages and dashboards we developed enable the application to cater to the needs of both hackers/freelancers and executive/business holders effectively.


Executive Bureau
In the creation of this website, our team has undertaken a meticulous process of development and design, culminating in a visually captivating and user-friendly digital platform. Each facet of the website has been carefully considered and crafted with precision to ensure a seamless and sophisticated user experience.
Our commitment extends beyond aesthetics; every element has been aligned with the specific requirements and preferences articulated by our esteemed client. This client-centric approach underscores our dedication to not only meeting but exceeding expectations. By integrating the client's vision into every aspect of the website, we have successfully created a digital presence that resonates with their unique goals and delivers a tailored, professional experience for end-users.
Our commitment extends beyond aesthetics; every element has been aligned with the specific requirements and preferences articulated by our esteemed client. This client-centric approach underscores our dedication to not only meeting but exceeding expectations. By integrating the client's vision into every aspect of the website, we have successfully created a digital presence that resonates with their unique goals and delivers a tailored, professional experience for end-users.


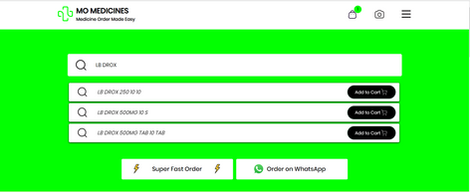
Mo Momedicines
Mo Medicines is an online platform designed to facilitate the ordering of medicines through various means. Our team has ensured that the ordering process is simple, intuitive and user-friendly, with custom-built features tailored to enhance the user experience.
When a user searches for a particular medicine on our platform, a list of relevant matches will be displayed beneath the search bar, accompanied by an 'Add to Cart' button. Upon selecting this option, the chosen medicine will be immediately added to the user's virtual cart.
Users can access their cart at any time by clicking on the shopping bag icon located in the upper right-hand corner of the website. Within the cart, users have the option to adjust the quantity of items, add or remove products, and proceed to the checkout page.
The checkout page has also been custom-built to ensure a seamless and efficient purchasing experience for our users. Upon completing their order, users will be directed to a 'Thank You' page that displays all pertinent information regarding their purchase.
In addition to the standard search-and-order method, we have also implemented two other convenient ordering options: 'Order with Image', which enables users to order medicines through image recognition technology, and 'Order with WhatsApp', which allows users to place orders via the popular messaging app.
Our platform also features a custom-built menu bar that enhances the overall navigability and functionality of the site.
In summary, Mo Medicines is a comprehensive and meticulously coded platform that prioritizes user convenience and ease of use.
When a user searches for a particular medicine on our platform, a list of relevant matches will be displayed beneath the search bar, accompanied by an 'Add to Cart' button. Upon selecting this option, the chosen medicine will be immediately added to the user's virtual cart.
Users can access their cart at any time by clicking on the shopping bag icon located in the upper right-hand corner of the website. Within the cart, users have the option to adjust the quantity of items, add or remove products, and proceed to the checkout page.
The checkout page has also been custom-built to ensure a seamless and efficient purchasing experience for our users. Upon completing their order, users will be directed to a 'Thank You' page that displays all pertinent information regarding their purchase.
In addition to the standard search-and-order method, we have also implemented two other convenient ordering options: 'Order with Image', which enables users to order medicines through image recognition technology, and 'Order with WhatsApp', which allows users to place orders via the popular messaging app.
Our platform also features a custom-built menu bar that enhances the overall navigability and functionality of the site.
In summary, Mo Medicines is a comprehensive and meticulously coded platform that prioritizes user convenience and ease of use.


Norders Agency
The refinement of the overall aesthetics and design of this website stands as a testament to the pivotal role played by our dedicated Designer Team. With a profound understanding of design principles and an unwavering commitment to excellence, our team has meticulously curated an interface that not only captivates but also ensures a seamless user experience.
In addition to elevating the visual appeal, our focus on enhancing user experience is exemplified by the implementation of a sophisticated tags filter on the Jobs page. This strategic addition facilitates efficient content organization and display within the Repeater, allowing users to navigate the platform with ease and locate pertinent information effortlessly. Our meticulous attention to both design aesthetics and functional intricacies reflects our dedication to delivering a website experience that is not only professional but inherently user-centric. This synthesis of design finesse and user-focused features serves to underscore our commitment to setting industry benchmarks for excellence.
In addition to elevating the visual appeal, our focus on enhancing user experience is exemplified by the implementation of a sophisticated tags filter on the Jobs page. This strategic addition facilitates efficient content organization and display within the Repeater, allowing users to navigate the platform with ease and locate pertinent information effortlessly. Our meticulous attention to both design aesthetics and functional intricacies reflects our dedication to delivering a website experience that is not only professional but inherently user-centric. This synthesis of design finesse and user-focused features serves to underscore our commitment to setting industry benchmarks for excellence.


Late Night Goodies
Drawing upon our extensive design prowess, we meticulously employed our professional expertise to sculpt the breathtaking visuals adorning this website, thereby guaranteeing an immersive and visually enthralling user journey. Each element was meticulously selected and curated with utmost care to harmoniously align with the client's overarching vision, resulting in a meticulously crafted platform that not only captivates but also resonates deeply with visitors, leaving an indelible imprint upon their minds. Through our tireless dedication to precision and creativity, we have transformed mere web pages into an awe-inspiring digital masterpiece, poised to elevate the online presence of our esteemed client to unprecedented heights.


Voice2.0
On this website, we've added a voiceover feature for users. When a user visits the website for the first time, we provide them with an initial 100 credits to use. Each credit corresponds to one character in the voiceover. Users can type up to 100 characters, and then they have various options to customize the voice, such as selecting the voice age, gender, name, and more. After making their selections, they can hit the 'generate' button to create the voice according to their preferences.
Once the initial 100 credits are used up, the user can no longer generate voices for free. At this point, we encourage them to sign up for an account, which grants them an additional 1000 credits to use. With these credits, they can continue generating voices.
However, when the 1000 credits are exhausted, the user will need to purchase more credits. We've designed a dedicated page for buying credits, where we've integrated WixPay for secure payment processing. After purchasing credits, users can use them for generating voices.
To prevent misuse, we've implemented IP address detection. This ensures that the same user can't receive additional free credits by any means. We also save the user's ID, their IP address, and utilize browser storage to guarantee that each user only receives free credits once.
Once the initial 100 credits are used up, the user can no longer generate voices for free. At this point, we encourage them to sign up for an account, which grants them an additional 1000 credits to use. With these credits, they can continue generating voices.
However, when the 1000 credits are exhausted, the user will need to purchase more credits. We've designed a dedicated page for buying credits, where we've integrated WixPay for secure payment processing. After purchasing credits, users can use them for generating voices.
To prevent misuse, we've implemented IP address detection. This ensures that the same user can't receive additional free credits by any means. We also save the user's ID, their IP address, and utilize browser storage to guarantee that each user only receives free credits once.


Property-z.com
In this real estate website, we've focused on improving three key areas: dynamic pages, member pages, and homepage functionality. On this platform, people can explore available houses and rooms for rent or sale. Additionally, users have the option to sign up and post their own properties for rent or sale.
For our client's specific needs, we've designed and developed member pages. These pages offer members a convenient space to manage their listed properties. Members can edit, mark a property as online or offline, postpone listings, or delete properties as needed. They can also access offline properties to update their status or delete them.
We've implemented unique property views for each listing, with each property having its own distinctive property number. We've also created side menus on member pages, including a settings page where members can edit their details, and a post announcement page for property submission. We've included a user-friendly multiple image upload feature with viewing functionality on the post announcement page.
For enhanced usability, we've added a search feature in the website header. This feature connects to dynamic pages dedicated to properties for rent and properties for sale.
On the homepage, you'll find four distinct property categories. We've integrated functionality to display the counts for properties available for rent and for sale in each category.
The majority of the website's features and functionalities have been developed using Velo, ensuring a smooth and dynamic user experience.
For our client's specific needs, we've designed and developed member pages. These pages offer members a convenient space to manage their listed properties. Members can edit, mark a property as online or offline, postpone listings, or delete properties as needed. They can also access offline properties to update their status or delete them.
We've implemented unique property views for each listing, with each property having its own distinctive property number. We've also created side menus on member pages, including a settings page where members can edit their details, and a post announcement page for property submission. We've included a user-friendly multiple image upload feature with viewing functionality on the post announcement page.
For enhanced usability, we've added a search feature in the website header. This feature connects to dynamic pages dedicated to properties for rent and properties for sale.
On the homepage, you'll find four distinct property categories. We've integrated functionality to display the counts for properties available for rent and for sale in each category.
The majority of the website's features and functionalities have been developed using Velo, ensuring a smooth and dynamic user experience.


Kangaroo Jackpots
In this website, we've introduced a draw functionality that adds an exciting element for users. The 'Tickets' page lists various ticket pricing options. Users can purchase tickets, and upon purchase, they receive a confirmation email, assuring them of their inclusion in the draw. Their ticket details are securely stored in our backend system.
On the 'Draw' page, we've implemented a timer that displays the time remaining until the winner is announced. When the time arrives, we shuffle all the ticket numbers and randomly select one, which becomes the winner of the draw. We proudly showcase the winner's name on the page, along with the first three characters of their email to confirm their identity.
For the payment process, we've integrated WixPay as the payment processor. We save the purchased tickets in the form of an array in our database. At the time of announcing the winner, we collect all the ticket numbers from the various arrays, shuffle them, and pick just one ticket number. We then cross-reference this number with the buyer's information to display the winner's name on the page.
On the 'Draw' page, we've implemented a timer that displays the time remaining until the winner is announced. When the time arrives, we shuffle all the ticket numbers and randomly select one, which becomes the winner of the draw. We proudly showcase the winner's name on the page, along with the first three characters of their email to confirm their identity.
For the payment process, we've integrated WixPay as the payment processor. We save the purchased tickets in the form of an array in our database. At the time of announcing the winner, we collect all the ticket numbers from the various arrays, shuffle them, and pick just one ticket number. We then cross-reference this number with the buyer's information to display the winner's name on the page.


The Ugly Co.
The website's improvements focused on enhancing the user experience. This included customizing product pages to make them visually appealing and unique to each offering. These customizations encompassed layouts, colors, typography, and interactive features. The integration of Velo, a development platform, introduced dynamic and engaging elements to the product pages. This created a more interactive user experience with real-time updates, product configurators, and personalized recommendations.
The addition of a mega menu with custom options improved navigation efficiency, allowing users to access specific sections or products more easily. Shop pages also received a facelift with optimized product listings, refined search options, and a user-friendly layout, enhancing the shopping experience. These enhancements collectively aimed to increase user satisfaction and drive higher engagement and conversions on the website.
The addition of a mega menu with custom options improved navigation efficiency, allowing users to access specific sections or products more easily. Shop pages also received a facelift with optimized product listings, refined search options, and a user-friendly layout, enhancing the shopping experience. These enhancements collectively aimed to increase user satisfaction and drive higher engagement and conversions on the website.


Gladwell & Patterson
On this website, we designed and developed a comprehensive "Exhibitions" page, where all exhibitions are presented using a visually appealing repeater layout. The page is structured to allow users to easily browse through the available exhibitions by providing two main filter options: "Current Exhibitions" and "Past Exhibitions." This filtering system ensures that users can quickly find the exhibitions relevant to their interests.
When a user selects an exhibition, they are directed to a dynamic page that provides in-depth details about the chosen exhibition. This page includes a variety of content, such as the exhibition's title, description, dates, and featured artists or themes. The dynamic nature of the page ensures that the content is customized for each exhibition, offering a personalized experience for visitors.
In addition to the exhibition details, related items such as paintings and other artwork are showcased below the exhibition information. These items are listed as products, allowing users to not only view the artwork but also purchase directly from the page. This seamless integration between exhibitions and related products enhances the user experience by connecting them with the art in a meaningful way and providing a straightforward purchasing option.
When a user selects an exhibition, they are directed to a dynamic page that provides in-depth details about the chosen exhibition. This page includes a variety of content, such as the exhibition's title, description, dates, and featured artists or themes. The dynamic nature of the page ensures that the content is customized for each exhibition, offering a personalized experience for visitors.
In addition to the exhibition details, related items such as paintings and other artwork are showcased below the exhibition information. These items are listed as products, allowing users to not only view the artwork but also purchase directly from the page. This seamless integration between exhibitions and related products enhances the user experience by connecting them with the art in a meaningful way and providing a straightforward purchasing option.


Perfect Jobs
In meticulously crafting this website, our dedicated team not only focused on its captivating visual appeal but also meticulously executed its functionality through intricate coding processes. From the elegant job posting feature that seamlessly presents available positions to the intuitive job viewing interface that offers users a streamlined experience, every aspect was meticulously developed to elevate the user journey. Furthermore, our team implemented refined filtering options, empowering users to effortlessly navigate through available positions based on their preferences. Additionally, we ensured a convenient application process for specific roles, optimizing the user experience and ensuring optimal performance across the platform. Through our skilled craftsmanship and attention to detail, we aimed to create a website that not only impresses visually but also provides an exceptional user experience.


VIA
We coded the booking process, from searching and filtering to listings and reservations for flights, hotels, buses, cabs, and more. The header features options for flights, hotels, holidays, buses, forex, and cruises. Users select preferences from a multi-state box and search results. Choosing an option leads to a booking page for reserving slots. We created custom signup and login pages and ensured responsive design for a seamless experience on all devices.


Seo7Days
The project that we developed is a customer review system that enables users to review the services listed on the website. This system offers a more advanced and sophisticated display compared to the standard review systems that are commonly found on the web.
Through this system, customers can leave a detailed review of the service they received, including their overall experience and any specific feedback they may have. The reviews are displayed in an easy-to-read format, with a star rating system and the ability to sort reviews based on relevance or date.
Moreover, the system incorporates various features that enhance the overall user experience. For instance, users can upvote or downvote a review, indicating the helpfulness of each review to other potential customers. Additionally, customers can leave comments on the reviews, providing further context and insight.
Overall, the customer review system we developed is a powerful tool that enables businesses to collect valuable feedback from their customers, while providing potential customers with a comprehensive and trustworthy source of information about the services they offer. With its advanced features and user-friendly design, this system is a valuable addition to any business looking to enhance their online presence and reputation.
Through this system, customers can leave a detailed review of the service they received, including their overall experience and any specific feedback they may have. The reviews are displayed in an easy-to-read format, with a star rating system and the ability to sort reviews based on relevance or date.
Moreover, the system incorporates various features that enhance the overall user experience. For instance, users can upvote or downvote a review, indicating the helpfulness of each review to other potential customers. Additionally, customers can leave comments on the reviews, providing further context and insight.
Overall, the customer review system we developed is a powerful tool that enables businesses to collect valuable feedback from their customers, while providing potential customers with a comprehensive and trustworthy source of information about the services they offer. With its advanced features and user-friendly design, this system is a valuable addition to any business looking to enhance their online presence and reputation.


Denver Macaron
In developing the website, we implemented a customized product page known as the "Custom Box" page, allowing users to curate their own selection of up to 12 flavors within a single box. Users have the flexibility to choose either identical or diverse flavors for inclusion in their box, subsequently adding it to their shopping cart.
However, an issue arose during the cart and checkout process, where users encountered difficulty in viewing all the selected flavors. The default design and functionality of the cart displayed only a partial list, followed by ellipses (...) indicating the presence of additional flavors that were not visible.
To address this concern, our team delved into the backend functionality and successfully devised a solution. Users can now seamlessly view and confirm all their selected flavors on both the Cart Page and Checkout Page. This enhancement ensures a more user-friendly experience, allowing customers to effortlessly review and complete their purchase with full visibility into their customized flavor selections.
However, an issue arose during the cart and checkout process, where users encountered difficulty in viewing all the selected flavors. The default design and functionality of the cart displayed only a partial list, followed by ellipses (...) indicating the presence of additional flavors that were not visible.
To address this concern, our team delved into the backend functionality and successfully devised a solution. Users can now seamlessly view and confirm all their selected flavors on both the Cart Page and Checkout Page. This enhancement ensures a more user-friendly experience, allowing customers to effortlessly review and complete their purchase with full visibility into their customized flavor selections.


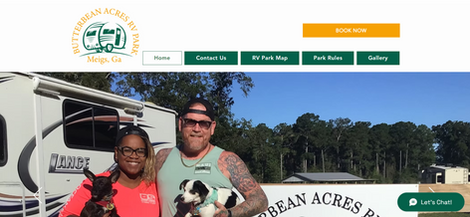
Butterbean Acres Rv
We worked on the "Book Now" page of this website, adding functionality to streamline the booking process. Customers can select their check-in date, check-out date, and room size using the filtering options.
Based on their selections, available rooms are displayed in a repeater. Customers can then click the "Book" button for any room, which redirects them to that room's dynamic page. On this page, they can view all the details of the selected room, including pricing.
A booking form is available for customers to enter their details and click the "Book Now" button. This triggers a payment popup, integrated with the WixPay API. Once the payment is completed, the booking is confirmed.
Based on their selections, available rooms are displayed in a repeater. Customers can then click the "Book" button for any room, which redirects them to that room's dynamic page. On this page, they can view all the details of the selected room, including pricing.
A booking form is available for customers to enter their details and click the "Book Now" button. This triggers a payment popup, integrated with the WixPay API. Once the payment is completed, the booking is confirmed.


CupUp
We developed the ""Event Cup"" page on this website, which functions as a custom product page with a request quote option.
We designed a rotating cup using custom code and embedded it on the dynamic Event Cup page. Customers can customize the cup by changing its colors using the options available on the right side.
Additionally, users can upload an image they want printed on their cup using the upload button. Once an image is selected, a preview of the cup with the uploaded image is displayed.
After making all their selections, customers can click the ""Request a Quote"" button, which opens a form. They can fill out the form either as a company or as an individual. Once the form is completed and submitted, an email is sent to the site owner. This email functionality is implemented using triggered emails.
We designed a rotating cup using custom code and embedded it on the dynamic Event Cup page. Customers can customize the cup by changing its colors using the options available on the right side.
Additionally, users can upload an image they want printed on their cup using the upload button. Once an image is selected, a preview of the cup with the uploaded image is displayed.
After making all their selections, customers can click the ""Request a Quote"" button, which opens a form. They can fill out the form either as a company or as an individual. Once the form is completed and submitted, an email is sent to the site owner. This email functionality is implemented using triggered emails.


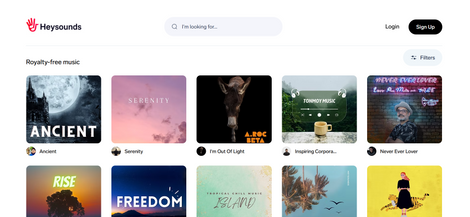
Heysounds
In this project, we developed and implemented key functionalities to enhance the website’s user experience and operational efficiency. Our work included coding the home page functionality, member pages, custom lightboxes, third-party payment integrations, filters, and a fully customized signup and login system.
On the home page, we integrated a repeater to dynamically display the music library, allowing users to browse and play tracks seamlessly. If a user wishes to download a track and obtain a license, they are required to create an account and complete a payment. To facilitate secure transactions, we implemented Stripe and PayPal using third-party integration, enabling payments via credit/debit cards and PayPal accounts.
Once the payment is successfully processed, users are automatically redirected to the music download page, where they can access and download their purchased tracks. Additionally, we developed a member dashboard, where users can manage their purchases, view their licensed music, and keep track of their downloads.
Through custom coding and seamless API integration, we ensured a smooth, user-friendly, and secure system for both music discovery and licensing.
On the home page, we integrated a repeater to dynamically display the music library, allowing users to browse and play tracks seamlessly. If a user wishes to download a track and obtain a license, they are required to create an account and complete a payment. To facilitate secure transactions, we implemented Stripe and PayPal using third-party integration, enabling payments via credit/debit cards and PayPal accounts.
Once the payment is successfully processed, users are automatically redirected to the music download page, where they can access and download their purchased tracks. Additionally, we developed a member dashboard, where users can manage their purchases, view their licensed music, and keep track of their downloads.
Through custom coding and seamless API integration, we ensured a smooth, user-friendly, and secure system for both music discovery and licensing.
bottom of page